
React Router v6: Fundamental, URL Parameter, Query Strings, Customizing Link | by Denis listiadi | Medium

Don't bring back `RouteComponentProps`, just `match<Params>` in a render prop · remix-run react-router · Discussion #9687 · GitHub

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow











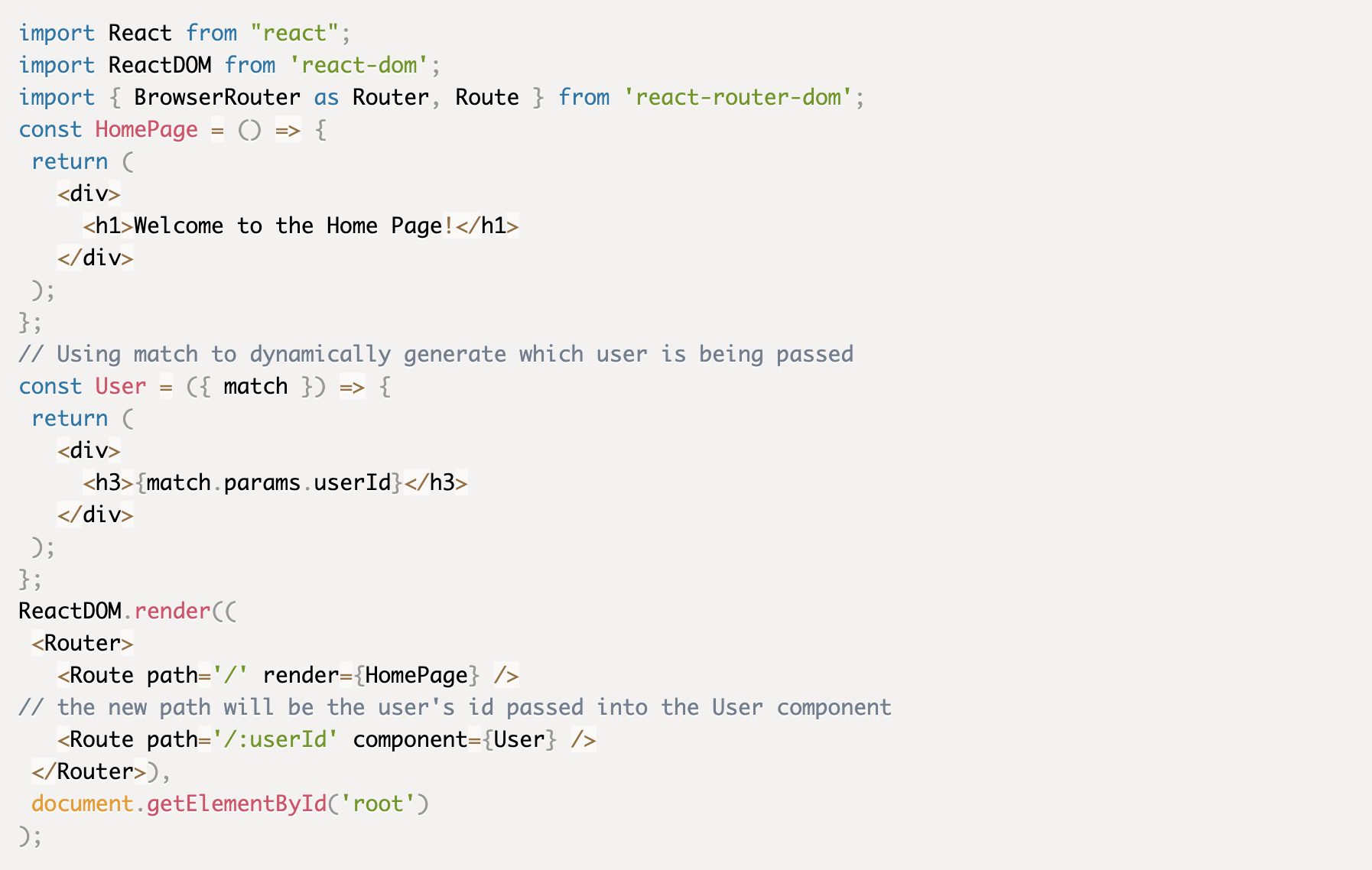
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/7HqUri6J58zzX0A2Ibee8gG44OdjhDQkhXNo)
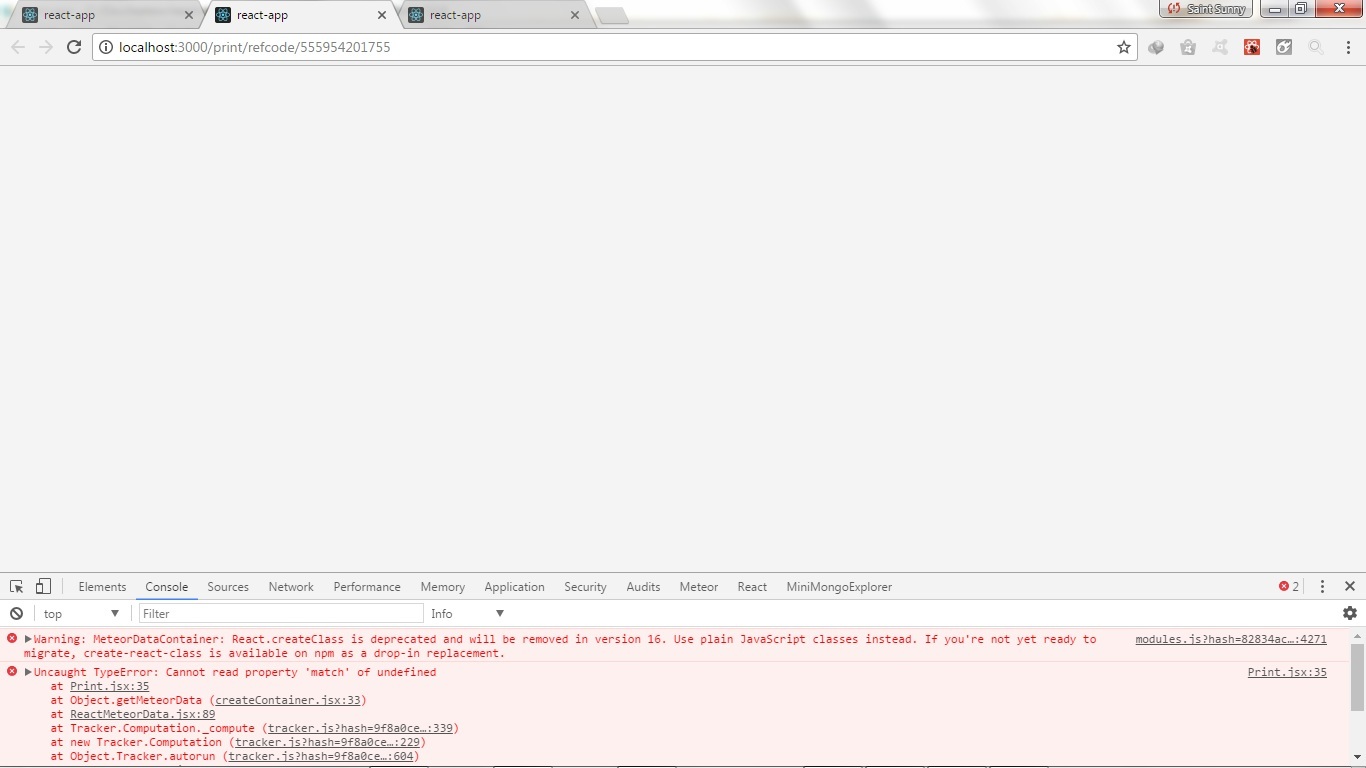
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)